ConfigurationProvisioning
Provisioning is the action of configuring a phone automatically, by providing only basic informations. MiRTA PBX supports a wide range of phone provisioning with a general file format. New phones brand and model can be added using the Admin/Provisioning menu.
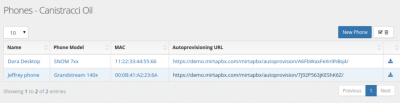
Phones
Files used for provisioning are usually text or XML file containing informations like the user and password and the ip address or hostname of the SIP server. Informations contained in the provisioning files need to keep confidential and the leakage of these informations can lead to unauthorized usage of voice traffic. To avoid any snooping on provisioning content, usage of HTTPS is recommended. Be aware some phones requires a valid SSL certificate to provision using HTTPS and some other (Cisco) require a certificate signed by the manufacturer. The correct provisioning file is requested based on the MAC address of the phones. To avoid any brute forcing of the MAC address, a special password is needed in the URL to recover the file. Based on the model of the phone, a special string needs to be append to the end of the provisioning URL, like {mac}.cfg for Panasonic phones or {MA}.xml on Cisco phones. Check your phone manual for the right way to identify the MAC address in the provisioning URL.
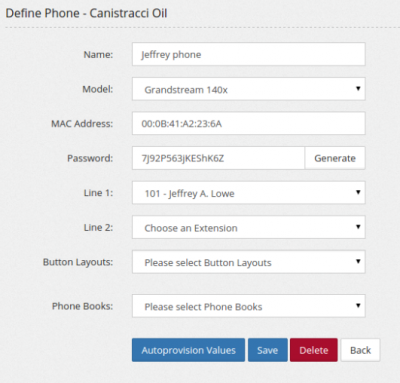
New Phone
Each phone can be named. The phone name is just used as reference and is not used anywhere else.
Model permits to select the provisioning template to use. Provisioning templates can be created using the Admin/Provisioning menu. Mac Address is the key identifying the phone needing to be provisioned. Password is a random key needed to prevent any brute forcing of the mac address. It is needed to be added to the provisioning URL. Based on the definition of the phone model, one or multiple lines can be shown, allowing to select one or multiple accounts from the Extensions defined for the tenant. One or multiple button layouts can be defined and assigned to the phone. One or multiple phone books can be defined and assigned to the phone.
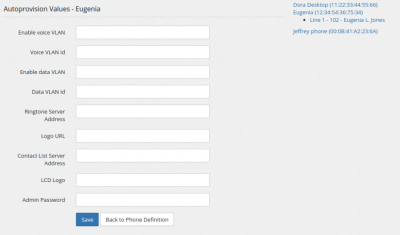
Autoprovision Values
When configuring the provision for a phone, you make a connection between the extensions in the pbx and the lines in the phone. Unfortunately it is not enough. The phone may request additional configuration you can enter by using the Autoprovision Values button. The Autoprovision Value button is shown only once the phone has been saved. Two kind of autoprovision values can be needed: The general one can be configured by clicking on the name and MAC address of the phone on the right and will be used to configure values defined in the template file applying on the whole phone. These values are realted to “PHONE” type variables.
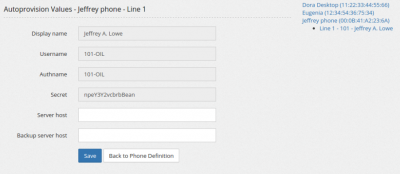
The line related one can be configured by clicking on the Line desired and usually are already prefilled with values read from the extension configuration. Other values, like the server name and SIP port needs to be manually filled. Please refer to the Admin/Provisioning section on how to defined predefined values and build custom templates.
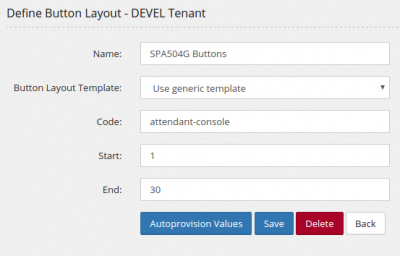
Button Layouts (generic template)
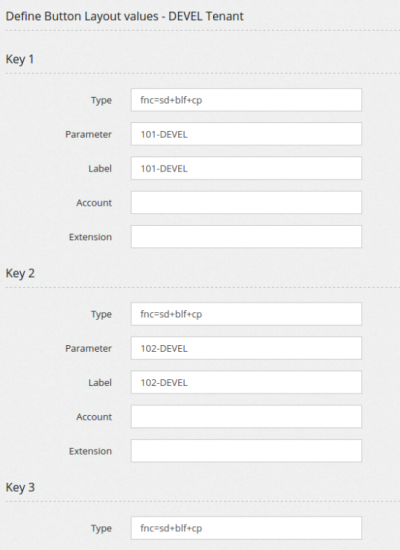
Button layouts are another kind of variable type and are referring to the ability to define the meaning of the buttons on the phone, usually used for BLF or direct pickup. They can be defined in the template using any {$loop_<name>} setting. The name will be the one used to define the Button Layouts. For example, if in the template we have something like:
{loop_attendant-console}
<Unit_1_Key_{$key} ua="na">{$type};sub={$parameter}@demo.mirtapbx.com;nme={$label}</Unit_1_Key_{$key}>
{/loop_attendant-console}
We can use this template defining a button layouts named “attendat-console”. In this case only few variables are used, the other can be left empty.
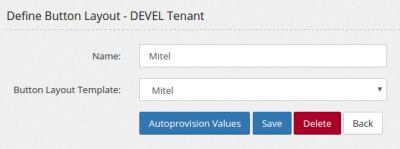
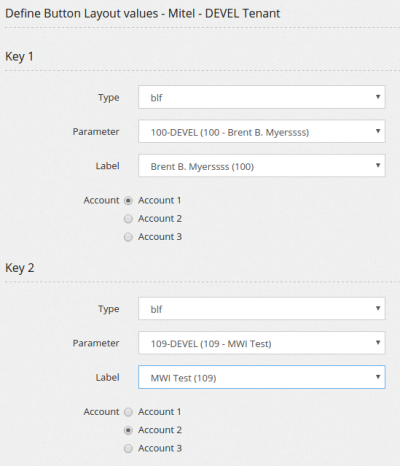
Button Layouts (based on template)
It is possible to use a template defined in Admin/Provisioning/Button Layout Templates. In this case there is no need to define the code, start or end, because they are already defined in the template.
Editing the keys is far more easy because customized fields can be used